ユニバーサルアナリティクスのカスタムディメンション
Googleアナリティクスの従来のトラッキングコード(ga.js)からユニバーサルアナリティクスのトラッキングコード(analytics.js)に変更することにより、カスタムディメンションなどが使えるようになります。
ちなみに、従来(標準のアナリティクス)とユニバーサルアナリティクスとの比較は以下の通り。(プロパティ新規作成画面で表示される表です)

ユニバーサルアナリティクスのカスタムディメンションは標準アナリティクスで言うカスタム変数のような使い方ができ、1つのビュー(プロファイル)に最大20個作成することが可能です。
ただし、(2013年12月3日現在)作成をすると削除をすることが出来ませんので注意が必要です。(削除することはできませんが無効化することができます)
Googleアナリティクスプレミアムは最大200個作成することが可能です。
カスタムディメンションを設定するには以下のような手順を踏みましょう。
—————————————————————————————-
ステップ1 アナリティクス設定内のカスタム定義を設定する
ステップ2 トラッキングコードの修正
ステップ3 カスタムディメンションの確認
—————————————————————————————-
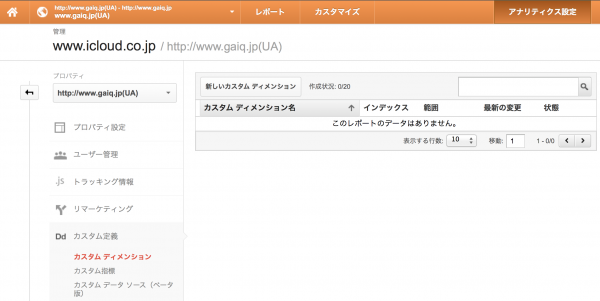
ステップ1 アナリティクス設定内のカスタム定義を設定する
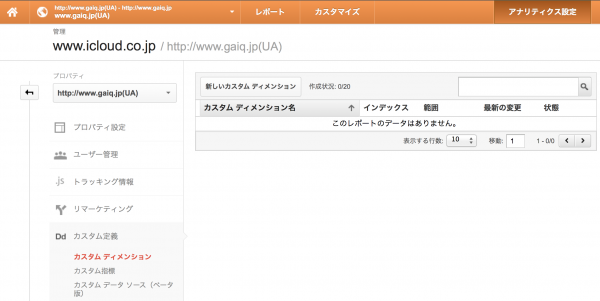
[アナリティクス設定]→[プロパティのカスタム定義]→[カスタムディメンション]→[新しいカスタムディメンション]ボタン

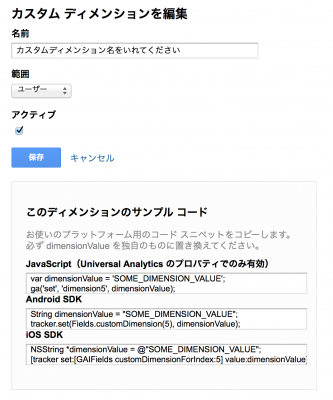
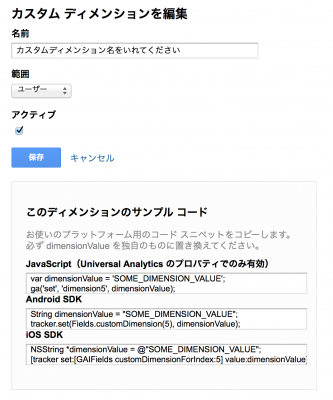
次にカスタムディメンション名などを任意に入れ、トラッキングコードに追加する情報が表示されます。
サイトの場合は、「JavaScript(Universal Analytics のプロパティでのみ有効)」に記述されているコードをトラッキングコードに追加します。(下図をご参照ください)

ステップ2 トラッキングコードの修正
[html highlight=”9,10,11″]
<script type=”text/javascript”>// <![CDATA[
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-XXXXXXXX-X’, ‘サイトドメイン’);
ga(‘set’, ‘dimension1’, ‘custom data’);
ga(‘set’, ‘dimension2’, ‘custom data’);
ga(‘set’, ‘dimension3’, ‘custom data’);
ga(‘send’, ‘pageview’);
// ]]></script>
[/html]
網掛け部分(9行目〜11行目)がカスタムディメンションの記述となり、3つのカスタムディメンションを追加する場合は上記のように追加します。また、「custom data」の部分が動的に割り当てられるようにしましょう。
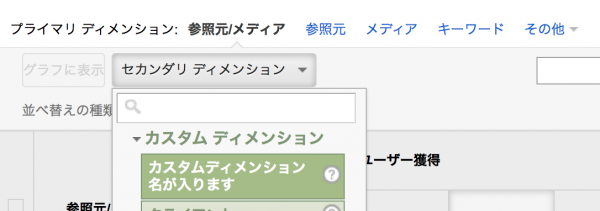
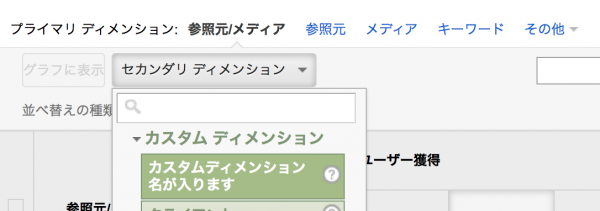
ステップ3 カスタムディメンションの確認
例えば、セカンダリディメンション(セカンダリディメンションの解説は割愛いたします)などで見てみるとカテゴリにカスタムディメンションがあり、セットしているカスタムディメンションの一覧が表示されるようになります。

ディメンションとして使うことが出来るため、カスタムレポート、セグメント、セカンダリディメンションなどで利用が出来るようなります。
何をカスタムディメンションにセットするかをアクセス解析設計をしてから設定をするようにしましょう♬
 ユニバーサルアナリティクスのカスタムディメンションは標準アナリティクスで言うカスタム変数のような使い方ができ、1つのビュー(プロファイル)に最大20個作成することが可能です。
ただし、(2013年12月3日現在)作成をすると削除をすることが出来ませんので注意が必要です。(削除することはできませんが無効化することができます)
Googleアナリティクスプレミアムは最大200個作成することが可能です。
カスタムディメンションを設定するには以下のような手順を踏みましょう。
—————————————————————————————-
ステップ1 アナリティクス設定内のカスタム定義を設定する
ステップ2 トラッキングコードの修正
ステップ3 カスタムディメンションの確認
—————————————————————————————-
ユニバーサルアナリティクスのカスタムディメンションは標準アナリティクスで言うカスタム変数のような使い方ができ、1つのビュー(プロファイル)に最大20個作成することが可能です。
ただし、(2013年12月3日現在)作成をすると削除をすることが出来ませんので注意が必要です。(削除することはできませんが無効化することができます)
Googleアナリティクスプレミアムは最大200個作成することが可能です。
カスタムディメンションを設定するには以下のような手順を踏みましょう。
—————————————————————————————-
ステップ1 アナリティクス設定内のカスタム定義を設定する
ステップ2 トラッキングコードの修正
ステップ3 カスタムディメンションの確認
—————————————————————————————-
 次にカスタムディメンション名などを任意に入れ、トラッキングコードに追加する情報が表示されます。
サイトの場合は、「JavaScript(Universal Analytics のプロパティでのみ有効)」に記述されているコードをトラッキングコードに追加します。(下図をご参照ください)
次にカスタムディメンション名などを任意に入れ、トラッキングコードに追加する情報が表示されます。
サイトの場合は、「JavaScript(Universal Analytics のプロパティでのみ有効)」に記述されているコードをトラッキングコードに追加します。(下図をご参照ください)

 ディメンションとして使うことが出来るため、カスタムレポート、セグメント、セカンダリディメンションなどで利用が出来るようなります。
何をカスタムディメンションにセットするかをアクセス解析設計をしてから設定をするようにしましょう♬
ディメンションとして使うことが出来るため、カスタムレポート、セグメント、セカンダリディメンションなどで利用が出来るようなります。
何をカスタムディメンションにセットするかをアクセス解析設計をしてから設定をするようにしましょう♬  日本語GAIQをGoogle Partnersからログインし受験する手順
日本語GAIQをGoogle Partnersからログインし受験する手順
 Googleアナリティクスで時間別、曜日別の分析をする方法
Googleアナリティクスで時間別、曜日別の分析をする方法
 GAIQの模擬問題 〜日本語版〜
GAIQの模擬問題 〜日本語版〜
 ビュー設定でできること 〜Googleアナリティクス設定〜
ビュー設定でできること 〜Googleアナリティクス設定〜
 ページの価値を知る方法 〜Googleアナリティクスのコンテンツ分析〜
ページの価値を知る方法 〜Googleアナリティクスのコンテンツ分析〜
 Googleアナリティクスを英語メニューにする方法
Googleアナリティクスを英語メニューにする方法

![Googleアナリティクスの[アクティブユーザー]新メニュー(2014/6/16現在)](https://gaiq.jp/wp-content/uploads/2014/06/513a0ba2301d0f43479e0de1ce2d503f-400x300.png)