- 行動
- サイトの速度
速度の提案
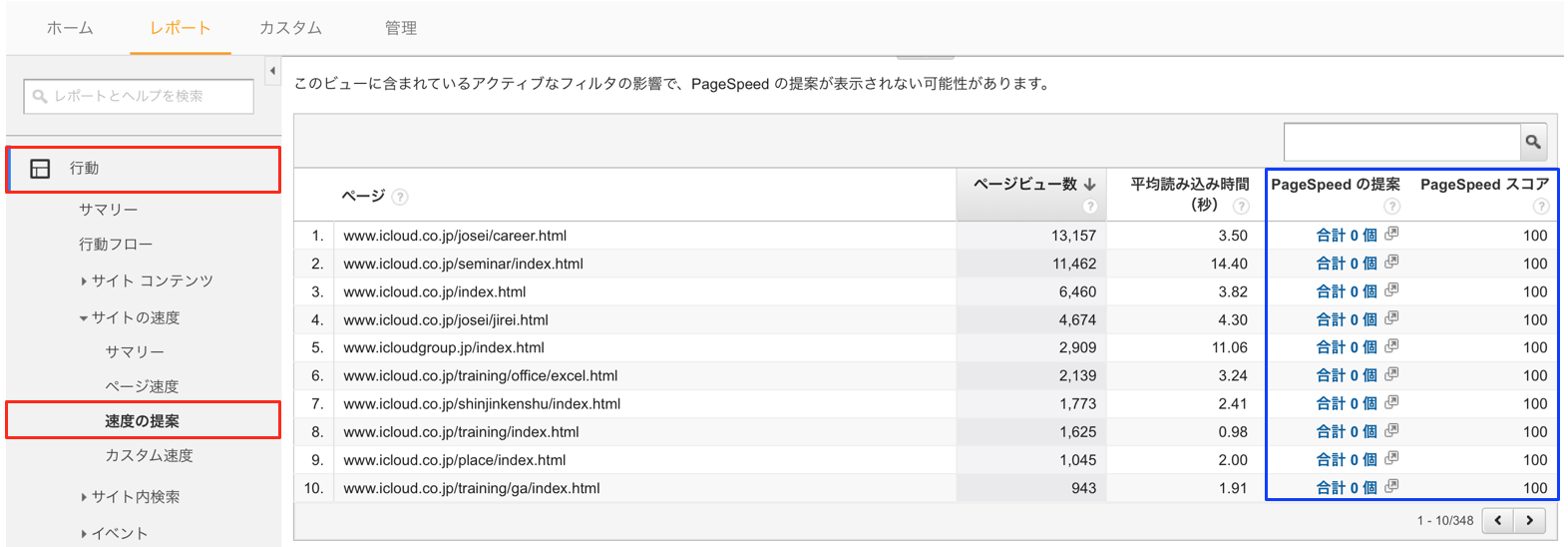
速度の提案メニューの画面
メニュー:[行動]→[サイトの速度]→速度の提案プライマリディメンション:ページ
 用途:速度の提案メニューは、改善の余地があるページに対して、より早くするための技術的な修正箇所を「Page Speed Insights」ツールで確認することができるレポートです。
用途:速度の提案メニューは、改善の余地があるページに対して、より早くするための技術的な修正箇所を「Page Speed Insights」ツールで確認することができるレポートです。速度の提案レポート独自の指標
速度の提案レポートにしかない、独自の指標が2つあります。
PageSpeedの提案ページ読み込み速度の向上に役立つおすすめ情報の数です。このリンクをクリックすると PageSpeed Insightsページが開き、ページの読み込み速度を向上するための方法が表示されます。
PageSpeedスコアPageSpeedスコアは、ページの読み込み速度をどの程度改善できるかを表します。このスコアが高いほど改善の余地が少なく、スコアが低ければまだ改善することができます。
 上図より、クリックすると、PageSpeed Insightsサイトが別ウィンドウで表示されます。
上図より、クリックすると、PageSpeed Insightsサイトが別ウィンドウで表示されます。
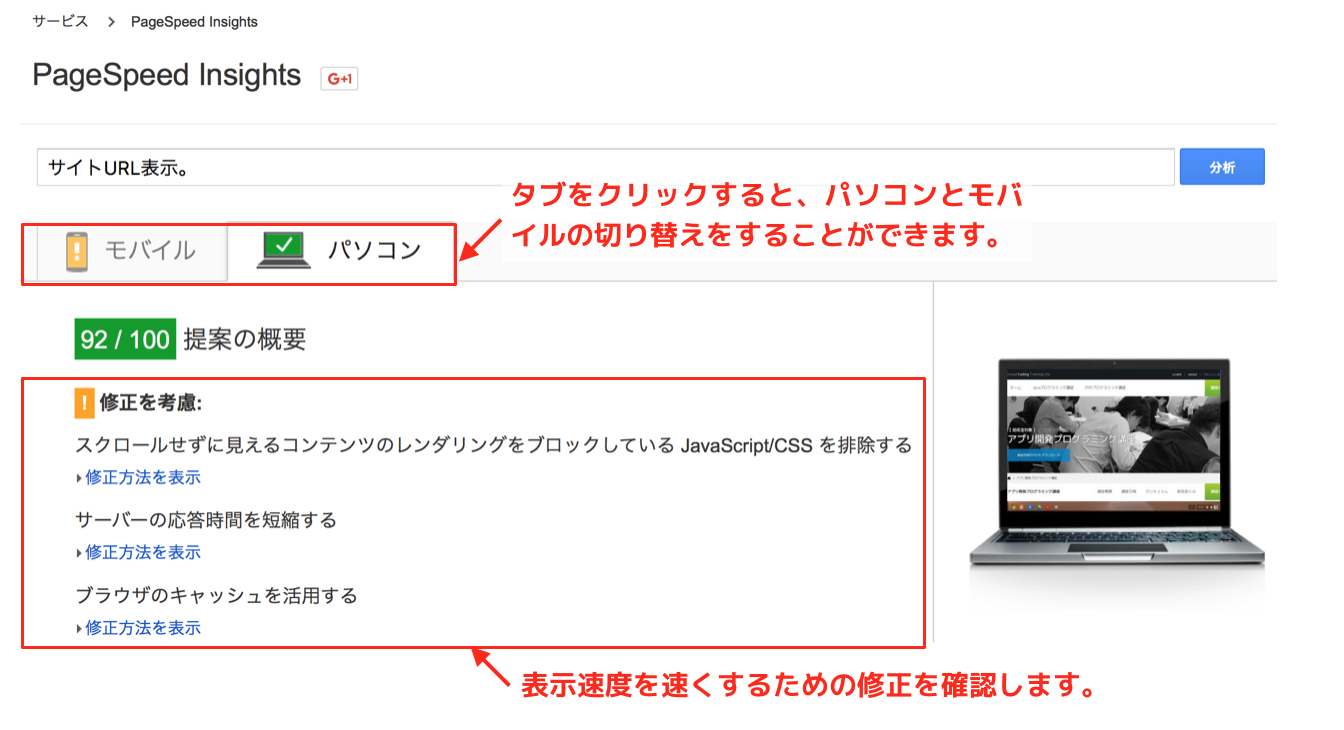
PageSpeed Insightsとは
PageSpeed Insightsは、ウェブページのコンテンツを解析することで、ページの読み込み時間を短くするための方法を提案してくれるGoogle Developers内のツールです。
PageSpeed Insights(外部サイトが開きます)
表示速度の改善例
画像の最適化画像に適切なフォーマットと圧縮を選ぶことで、データ サイズを大きく削減できます。
サーバの応答時間を短縮するサーバーの応答時間が200ミリ秒を超えると表示されます。ページのレンダリングを開始するのに必要なHTMLをサーバーから読み込むのにかかる時間を測定したもので、必要に応じて改善をします。
ブラウザのキャッシュを利用するキャッシュとはサイトデータを一時的に保存しておく機能で、静的リソースのHTTPヘッダー内で、有効期日や最大経過時間を設定すると、ブラウザがネットワークからではなくローカルディスク(自分の持っているパソコンやスマホ)から以前にダウンロードしたリソースを読み込むようになります。
JavaScriptを縮小するJavaScript コードを縮小すると、データサイズを大きく削減でき、ダウンロード、解析、実行の速度を向上させることができます。
画質、サイト運営状況や体制、利用しているサーバなど、さまざまな要因で表示速度が早く(もしくは遅く)なります。 できるところを修正し、表示速度を早くできるようにしましょう。
